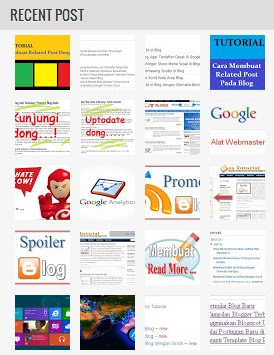
Membuat Widget Recent Post Dengan Gambar ini sebenarnya bertujuan untuk mempercantik blog saja. Biar terlihat rapi. Kalau kawan-kawan suka, boleh deh mencobanya.

Inilah Cara Membuat Widget Recent Post Dengan Gambar Seperti Bos Tutorial
1. Buka akun blogger kawan sendiri
2. Masuk Elemen Tata Letak
3. Pilih Add Widget atau Tambah Gadget
4. Apabila kotak baru muncul lalu pilih HTML/Javascript
5. Copy atau salin kode script di bawah ini
<div id='bp_recent'></div>
<script style='text/javascript' src='http://yourjavascript.com/02415211738/artikel-terkait.js'></script>
<script style='text/javascript'>
var numberOfPosts = 20;
var showPostDate = false;
var showSummary = false;
var titleLength = 0;
var showCommentCount = false;
var showThumbs = true;
var showNoImage = true;
var imgDim = 55;
var imgFloat = 'left';
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = false;
</script>
<script src='http://b-gaze71.blogspot.com/feeds/posts/summary?max-results=20&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails'></script>
6. Simpan Widget / Gadget yang baru anda buat.
7. Lihat hasilnya.
Catatan :
Tulisan http://b-gaze71.blogspot.com silahkan anda ganti dengan alamat URL / Blog anda.
Silahkan anda atur sedemikian rupa, mengenai jumlah artikel yang akan dipajang dalam recent post blog anda, sesuai keinginan anda. Blog ini sementara jumlah artikel yang dipajang dalam recent post sebanyak 20
Sumber : Disini




0 komentar:
Post a Comment